Le 15 juin 2021, Google a lancé son projet Page Experience. Il intègre dans ses algorithmes les Core Web Vitals : 3 nouveaux indicateurs pour mesurer la qualité de l’expérience utilisateur ou l’UX (acronyme de User eXperience). Avec cette nouvelle mise à jour, Google place une nouvelle fois l’internaute au centre de ses préoccupations. Il vise ainsi à faire de l’expérience utilisateur un facteur déterminant pour positionner les sites dans ses résultats de recherche. Présentons plus en détail les évolutions mises en place par Google, l’importance des signaux de performance pour les pages d’un site ainsi que leurs impacts.
L’expérience utilisateur davantage prise en compte par Google
L’UX au cœur du projet Page Experience
Le projet Page Experience (ou expérience sur la page en français) consiste à utiliser des signaux pour évaluer la façon dont un internaute interagit avec une page. Il permet ainsi à Google de détecter les éléments qui pourraient être un frein à sa navigation sur un site.
Ne vous est-il jamais arrivé de visiter un site avec des pages qui mettent un temps infini à s’afficher, de voir des images apparaître de façon saccadée, d’être gêné par des pop-ups envahissants, ou encore de naviguer sur un site qui n’est pas adapté à votre mobile. Vous avez certainement ressenti un agacement et vécu une mauvaise expérience !
A contrario, un site responsive (compatible avec les mobiles), avec un temps de chargement rapide et une navigation fluide, vous a permis de trouver rapidement ce dont vous aviez besoin et vous a offert une bien meilleure expérience en tant qu’utilisateur.
La consultation des pages d’un site par un internaute a évolué. Les sites web doivent donc s’adapter aux nouvelles pratiques pour faciliter la navigation et satisfaire les utilisateurs. Et c’est aussi dans ce sens que Google travaille pour améliorer ses algorithmes.
Des évolutions pour offrir le meilleur du Web aux internautes
Si quelques éléments laissaient présager l’importance croissante de la prise en compte de l’expérience utilisateur pour Google, cette nouvelle mise à jour confirme la tendance. La firme américaine veut améliorer la qualité de ses pages de résultats (SERPs). Son objectif est d’offrir aux internautes des pages pertinentes, réactives et compatibles avec différents supports.
Pour ce faire, le géant du Web souhaite mettre en avant des sites performants avec des contenus à forte valeur ajoutée. Il privilégie ainsi la sécurité, l’accessibilité et la qualité afin que tous les internautes puissent trouver facilement les informations recherchées.
Les critères de pertinence de Google
Un site doit être optimisé selon différents critères de pertinence afin de satisfaire aux exigences de Google et espérer se placer dans les premières positions de la SERP. Ces indicateurs constituent la base du référencement naturel (SEO) et sont regroupés selon 3 grands piliers : le contenu, la technique et la popularité. Ces critères permettent ainsi aux algorithmes de mesurer l’interaction de l’internaute avec une page, de comprendre le contenu d’un site, d’évaluer sa performance et sa notoriété pour définir son classement dans les résultats de recherche.
Concentrons-nous sur les signaux de performance liés à l’UX et leur évolution suite au déploiement des Core Web Vitals.
Les indicateurs pour mesurer la qualité de l’expérience utilisateur d’une page
Les métriques de l’UX avant l’intégration des Core Web Vitals
Avant la mise à jour Page Experience et l’instauration des Core Web Vitals, Google avait déjà intégré 4 indicateurs pour mesurer la qualité de l’expérience utilisateur, selon des scores. Ils concernent :
- La compatibilité avec l’ergonomie mobile (les sites mobile friendly).
- La connexion sécurisée grâce à la mise en place du protocole HTTPS sur un site.
- La navigation sécurisée (safe browsing) exempte de failles de sécurité, de pratiques frauduleuses ou de logiciels malveillants.
- Le contenu accessible sans interstitiels intrusifs susceptibles de perturber la navigation de l’internaute et l’accessibilité.
Ces critères sont principalement orientés sur la sécurité et l’accessibilité d’un site. Cependant, Google renforce son dispositif et ajoute de nouvelles métriques pour avoir une vision globale de l’expérience utilisateur d’une page.
Les 3 nouveaux signaux des Core Web Vitals
Déployé depuis un mois, les Core Web Vitals ou Signaux Web essentiels en français s’ajoutent aux critères existants. Ainsi, le LCP, le CLS et le FID permettent aux algorithmes de Google d’évaluer plus précisément la qualité de l’expérience utilisateur d’une page, toujours selon des scores. Voyons cela plus en détail :
- Le LCP (Largest Contentful Paint) calcule la performance de chargement, c’est-à-dire le temps nécessaire pour que le contenu principal soit visible par l’utilisateur. Il ne s’agit pas de calculer le chargement complet de la page, mais uniquement les éléments principaux. Google définit qu’un bon LCP doit être inférieur à 2,5 secondes pour fournir une bonne expérience.
- Le CLS (Cumulative Layout Shift) mesure la stabilité visuelle d’une page. Il apprécie ainsi l’affichage des éléments lors de leur chargement, et l’impact des changements de mise en page pour l’utilisateur. Selon une formule définie par Google, il est recommandé d’obtenir un score CLS inférieur à 0,1.
- Le FID (First Input Delay) évalue l’interactivité c’est-à-dire le temps de réaction du navigateur suite à la première action d’un utilisateur. Il correspond notamment au délai de réponse entre le moment où un internaute clique sur un bouton et celui où la page de destination commence à se charger. Google estime qu’une réponse réactive s’effectue en moins de 100 millisecondes.

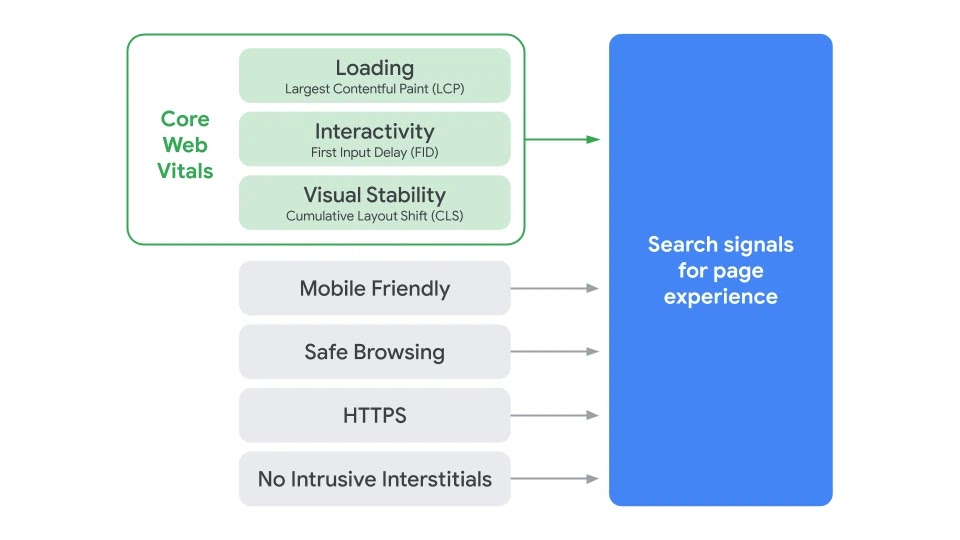
Les Core Web Vitals : les nouveaux signaux intégrés par Google pour évaluer l’expérience d’une page. Source : documentation Google
En résumé, les Core Web Vitals, mis en place par Google, concernent la vitesse de chargement (LCP), la stabilité visuelle (CLS) et l’interactivité (FID) d’une page. Avec ces 3 indicateurs de performance supplémentaires, les pages d’un site devront donc répondre au total à 7 métriques pour fournir une bonne expérience à l’utilisateur.
Un site web bien conçu, sécurisé, performant avec un contenu intéressant sera satisfaisant pour l’internaute. Conformes aux spécifications de Google, les pages seront également privilégiées dans la SERP.
L’impact de la mise en place des Core Web Vitals
Les premiers effets sur le positionnement des pages
Il est encore trop tôt pour évaluer l’impact réel des Core Web Vitals sur le positionnement actuel des pages dans les résultats de recherche de Google. Cependant, un mois après le déploiement, une première étude a été publiée par Sistrix. Menée auprès de 46 042 sites web, l’étude établit que les nouveaux signaux n’ont aucun effet négatif sur les positions de ces sites présentant de mauvais scores FID, LCP et CLS avant cette mise à jour. Il faudra néanmoins attendre la fin du déploiement, prévue au 31 août 2021, pour mesurer tous les changements liés à la mise en place des Core Web Vitals.
Des outils pour mesurer les Core Web Vitals
Un site web optimisé doit prendre en compte tous les critères définis par Google, et cela, dès sa conception. Pour vous aider à mesurer les Core Web Vitals et améliorer la performance de votre site, Google propose différents outils. Il intègre notamment une nouvelle rubrique dans la Search Console.
Par ailleurs, le moteur de recherche envisagerait de mettre en place un score pour valoriser les pages performantes, mais l’avenir nous en dira plus !
Le contenu reste prioritaire
Si l’UX est au cœur de l’actualité, Google précise que la qualité du contenu reste néanmoins un facteur prioritaire pour le classement d’un site. C’est pourquoi il est indispensable de proposer un contenu rédactionnel à forte valeur ajoutée et en quantité suffisante. Pour déléguer cette tâche chronophage, vous pouvez faire appel à un rédacteur web SEO qualifié. Ce professionnel vous aidera à établir une stratégie efficace et à rédiger des textes optimisés pour améliorer votre visibilité.
Les Core Web Vitals viennent compléter les bonnes pratiques en matière de référencement naturel. Ces nouveaux signaux nous confirment la nécessité d’optimiser l’expérience utilisateur des pages afin d’obtenir un bon positionnement dans les résultats de Google. Pour plaire aux internautes et à Google, il est donc crucial de miser sur la performance, la sécurité, l’accessibilité et la qualité des pages d’un site.
Article rédigé par Christelle D., au cours de la formation en rédaction web SEO chez Formation Rédaction Web.